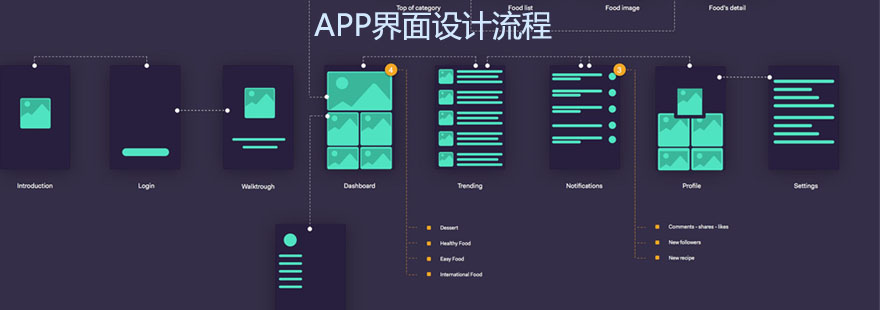
深入了(le)解APP開發過程序中頁面設計的(de)完整流程
app開發過程中設計對(duì)APP非常重要,優秀的(de)APP開發設計可(kě)以快(kuài)速捕捉用(yòng)戶的(de)視線,引導用(yòng)戶使用(yòng)APP。 那麽,APP接口的(de)設計流程如何呢(ne)? 接下(xià)閃端帶著(zhe)大(dà)家一起了(le)解下(xià)APP界面設計的(de)完整過程,對(duì)APP設計的(de)同學有所幫助。
APP接口設計流程
1、決定創意方向,或圍繞主題展開
你的(de)想法有人(rén)做(zuò)過嗎? 如果有類似的(de)APP,就要仔細考慮超越它,有獨特的(de)優化(huà)設計。
2、APP應用(yòng)定位與用(yòng)戶需求分(fēn)析
在蘋果人(rén)機界面指南(nán)圖中定位
3、核心功能的(de)确認,必須使用(yòng)減法原則
摘要研究提出的(de)各種需求,設計應用(yòng)程序定義語句( ads )的(de)APP應用(yòng)程序定義描述。 也(yě)被稱爲簡化(huà)的(de)ads,可(kě)以從以下(xià)四個(gè)方面著(zhe)手。
1 )确定産品整體色彩基調。 色彩基調可(kě)以從産品功能中提取,也(yě)可(kě)以從産品标識中提取。
2 )創建包含功能布局、頁面交互等要素的(de)界面原型
3 )根據界面原型進行顔色添加,進而進行細節調整
4 )根據用(yòng)戶使用(yòng)體驗反饋重新修改界面并不斷改進。
4、産品素描制作。 例如Axure pop等
根據之前整理(lǐ)的(de)資料,進行基本産品的(de)各項功能設計,包括移動中的(de)使用(yòng)場(chǎng)景、按鈕、顯示文字等。 紙和(hé)筆是個(gè)好方法
5、Walkthrough
在IOS中,在每個(gè)接口之前切換方法也(yě)很重要,稱爲“APP功能穿越”( App Functionality Walkthrough ),需要在設計時(shí)考慮。
6、最低生活保障真原型
使用(yòng)原型制作工具( Axure、Mockup、Visio )将草(cǎo)圖轉移到電腦(nǎo)上,盡量使用(yòng)黑(hēi)白、粗線條設計不拘泥于細節

7、高(gāo)保真樣機
确認最低生活保障原型後,可(kě)以了(le)解煩惱和(hé)詳細情況。 ios的(de)畫(huà)面尺寸有960*480、1024*768等。 具體請參閱APP設計尺寸規範大(dà)全、APP界面設計初學者教程。
8、視覺用(yòng)戶界面設計,使用(yòng)ps或AI
高(gāo)保真樣機完成後,應該進行視覺設計。 蘋果提倡有質感、有模拟度的(de)圖形界面。 我們會盡量讓app的(de)界面設計接近用(yòng)戶熟悉或喜歡的(de)風格。 可(kě)以在配色和(hé)圖标上下(xià)功夫
9、根據自身産品文化(huà)改進APP設計理(lǐ)念
由于移動設備的(de)關系,設計要盡量簡潔,必要時(shí)不要借助華麗的(de)圖形和(hé)其他(tā)信息來(lái)吸引用(yòng)戶,讓信息一目了(le)然,不含糊,不誤導用(yòng)戶。10、多(duō)種APP應用(yòng)場(chǎng)景的(de)ICON設計、1024 512 114等
ICON決定了(le)APP在Store中的(de)識别度,首先可(kě)以從簡單的(de)輪廓開始,首先從中心的(de)想法開始。 除非有必要,否則你的(de)icon最好不要包含文字。 請盡量使用(yòng)與你的(de)app圖形界面匹配的(de)材質和(hé)漸變。 如果想讓用(yòng)戶看到高(gāo)質量的(de)UI設計,請不要忘記将icon設計爲2929、7272、512512這(zhè)三種尺寸。
11、交付設計稿或剪式文件夾
如果你自己不開發APP的(de)功能,也(yě)需要向開發者傳遞明(míng)确的(de)設計指南(nán)。 将界面和(hé)說明(míng)整理(lǐ)成大(dà)圖,盡可(kě)能向開發人(rén)員(yuán)明(míng)确說明(míng)所有情況。 另外,PSD的(de)尺寸标注、說明(míng)、另存爲PNG,開發變得(de)容易。

掃一掃,關注我們
